Engage - The New Campaign Builder
The Problem with The Previous Solution
The main problem with our previous solution of the campaign builder was that it was designed and built for technical users, such as developers. When in reality, it wasn't going to be developers using our platform. Over time, we realised the audience we were building for - marketers and company owners.
Our solution needed to be friendly and easy to use for non-technical users. This was our main reason for the re-design.
Realising a problem in design can be a good thing, as it opens up opportunity for improving experiences and as a result - better software.
The Drag and Drop Solution
Previously, the user had to pick from limited campaign templates that weren't flexible enough. Alternatively, the user code code their own campaign using HTML. Although this was a nice to have alternative for more technical users, it needed to be easier to use.
We wanted our users to log in and be able to start building beautiful campaigns with ease and endless flexibility.
The Redesign
We broke our campaign builder into 5 steps:
- Campaign Designer (Drag & Drop)
- Notification Picker
- Selecting the Audience
- Delivery Settings
- Review Screen
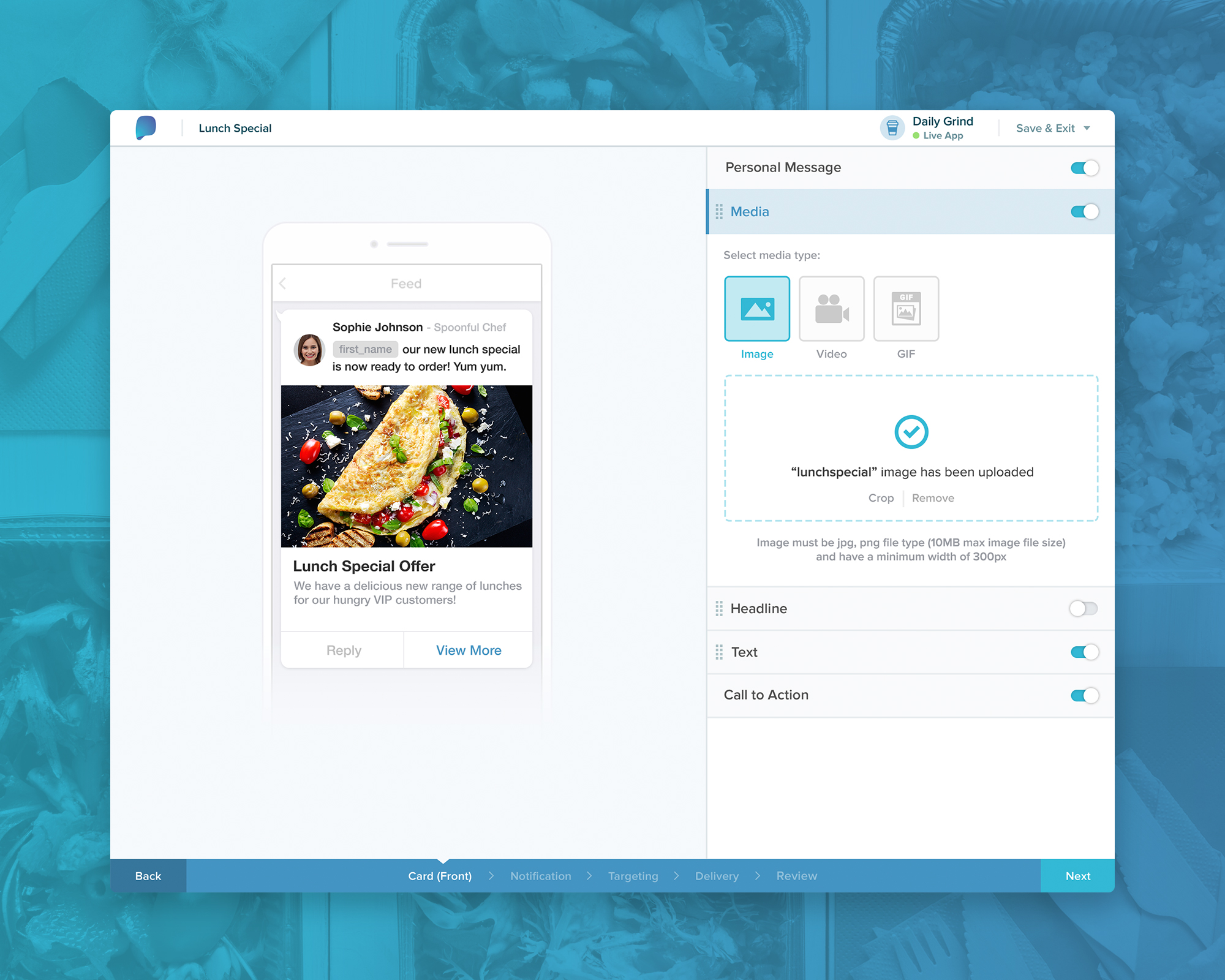
At each step, the user is guided through the interface with a number of options to choose from to build a custom campaign. The more the user digs into the interface, the more "advanced options" are displayed, rather than at the forefront of the design. We often use this progressive disclosure approach as to not overwhelm users with options.
The user can switch on/off the widgets they want to use and drag them around to re-order them. Each widget is fully customisable to fit the needs of all user types:
- Personal Message Text
- Image
- Headline Text
- Body Text
- Call to Action Buttons
Personal Touch to Campaigns
We created a widget called "Personal Message" to put a face to the sender of the campaign. Rather than receiving a campaign from a faceless brand, it felt more personal and direct.
We wanted to recreate a friendly, chat-like feel to our campaigns.
Choosing the Right Notification Style
Choosing the right way to notify your app users can be crucial. Their context and behaviour must be taken into consideration, that's why we designed the 4 notification types:
- Push Notification - Highest interruption level, not considering user's context.
- Small In-App Notification - Appears the next time the user is in the app. Discreet and can be dismissed.
- Large In-App Notification - To display when the user is actively in the app. It takes over the whole screen to get the user's attention.
- Silent (Card appears in user's feed) - For less important campaigns.
Push Notification - Highest Interruption Level